SOSBOOK Premium JOOSS Jalan Pintas ke Page 1 SE - Hai apa kabar kawan semua? Baik-baik saja kan? Nah... di kesempatan yang baik ini saya mau share tips dan trik cepat untuk meraih page 1 search engine.
Seperti kita ketahui search engine terutama Google dimana dikatakan sebagai search engine no 1 sering kali melakukan update. Mulai dari update alogaritma penguin, panda, hingga yang akhir-akhir ini update alogaritma baru bernama Humingbird.
Setiap kali melakukan update, pastilah serp kita juga mengalami sedikit guncangan. Yang biasanya untuk keyword tertentu bisa posisi 1, setelah mengalami update bisa entah berada dimana. Yang berimbas pada trafik ke blog kita dan berakhir pada penurunan penghasilan kita. Apakah temen-temen juga mengalaminya?
Sayapun juga sempat bingung dengan update alogaritma si om G ini. Yang biasanya trafik ke blog bisa nyentuh 500+ / day, setelah update tinggal 50 an / day.
Namun itu semua akhirnya bisa teratasi setelah saya mencoba untuk mensubmit artikel dan blog kita di sosial bookmark. Tapi bukan sekedar sosbook. Melainkan ini sosbook premium dimana berisi lebih dari 150 sosbook dengan PR minimum 3. Blog yang sebelumnya sudah trurun drastis visitornya alhamdulillah udah pulih seperti dulu lagi. Mudah-mudahan sajaterus naik :D .
Ingin juga mencicipi sosbook premium jooss yang saya gunakan? Cukup mudah caranya. Temen-temen bisa langsung mendaftarkan diri di sini atau bisa juga dengan mengklik banner premium sosbook disamping atau bisa juga dengan mengklik gambar diatas. Isi semua data yang diperlukan dan tunggu beberapa saat untuk akun Anda aktif. Murah kok. Kalau tidak salah cukup dengan 100 ribu perbulan, temen-temen sudah bsia mencicipi SOSBOOK Premium JOOSS.
Tapi pasti pada mikir nih bagaimana submit artikel di web sebanyak itu. Tidak perlu kuatir, nanti temen-temen setelah akunnya aktif akan diberi script imacros yang fungsinya untuk auto submit di 150+ premium sosbook jooss itu. Sekali klik tinggal tidur dan kelar deh submit artikelnya. Gampang kan.
Jadi tunggu apa lagi? Segera daftar sekarang juga. Dan rasakan sendiri akibatnya :D
Home » Posts filed under Blogger
Showing posts with label Blogger. Show all posts
Showing posts with label Blogger. Show all posts
Cara Membuat Snipppet Bintang 5- Cemonggaul.Com
Cara membuat snippet bintang - Setelah kemerin kita merubah heading menjadi dynamic heading dan juga membuat breadcrumb yang SEO, kini menginjak pada membuat snippet bintang di hasil search engine untuk optimasi SEO pada template yang telah kita buat kemarin menggunakan bantuan EasyHtml.

Cara membuat snippet bintang 5 pada hasil pencarian Search Engine ( SE ) sebenarnya mudah. Silahkan ikuti pandunannya berikut ini.
1. Login ke akun blogger Anda
2. Buka tab Template
3. Untuk berjaga-jaga misal ada yang eror, sebaiknya back up template dahulu
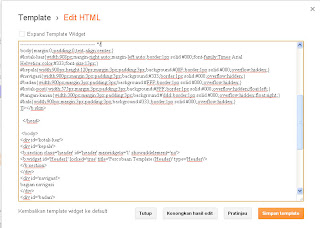
4. Buka Edit HTML
5. Centang expand template widget dan letakkan kode berikut diatas kode b:skin
6. Cari kode <body>. Agar mudah mencarinya, seperti biasa gunakan CTRL+F atau tombol F3 pada keybord
7. Letakkan kode berikut ini tepat di bawah kode <body> diatas
9. Letakkan kode berikut tepat dibawah kode <data:post.body> diatas
12. Masuk ke Google+ Anda
13. Tambahkan alamat Url blog Anda pada bagian contribute to yang letaknya di bagian edit profil dan simpan.
Sekarang test disini. Bila sudah benar Anda akan melihat bintang pada hasilnya. Selamat mencoba membuat snippet bintang 5, dan semoga bermanfaat.
Cara Membuat Snippet Bintang 5 di Hasil Pencarian SE

1. Login ke akun blogger Anda
2. Buka tab Template
3. Untuk berjaga-jaga misal ada yang eror, sebaiknya back up template dahulu
4. Buka Edit HTML
5. Centang expand template widget dan letakkan kode berikut diatas kode b:skin
<link href='https://plus.google.com/105657689519179973563' rel='publisher'/>Catatan : ganti yang warna merah dengan punya Anda
6. Cari kode <body>. Agar mudah mencarinya, seperti biasa gunakan CTRL+F atau tombol F3 pada keybord
7. Letakkan kode berikut ini tepat di bawah kode <body> diatas
<div><div itemscope='' itemtype='http://data-vocabulary.org/Review'>8. Cari kode <data:post.body>
9. Letakkan kode berikut tepat dibawah kode <data:post.body> diatas
<div style='text-align:left;border: 1px solid #d4d4d4; margin-top:5px'>
Judul: <span itemprop='itemreviewed'><a expr:href='data:post.url' expr:title='data:post.title' style='font-family:Arial;text-decoration:underline'><data:post.title/></a></span><br/>
Ditulis oleh <span itemprop='reviewer'><data:post.author/></span><br/>
Rating Blog <span itemprop='rating'>5</span> dari 5<br/>
Item Reviewed: <span itemprop='itemreviewed'><data:post.title/></span><br/></div>10. Cari lagi kode </body> dan letakkan kode berikut ini tepat sebelumnya
</div></div>11. Simpan template Anda.
12. Masuk ke Google+ Anda
13. Tambahkan alamat Url blog Anda pada bagian contribute to yang letaknya di bagian edit profil dan simpan.
Sekarang test disini. Bila sudah benar Anda akan melihat bintang pada hasilnya. Selamat mencoba membuat snippet bintang 5, dan semoga bermanfaat.
Bagaimana Cara Membuat Breadcrumb yang SEO Friendly? - Cemonggaul.COm
Bagaimana cara membuat breadcrumb yang SEO Friendly? - Kali ini Cemonggaul.Com mau melanjutkan tutorial cara membuat template blogger yang kemarin sudah selesai dan mulai memodifikasi agar template yang telah dibuat lebih SEO friendly. Kalau kemarin kita sudah memodifikasi heading menjadi dynamic heading, saat ini kita akan berlanjut untuk membuat breadcrumb SEO friendly.
Pengertian Breadcrumb

Menurut wikipedia bahasa Inggris setelah diterjemahkan ke bahasa Indonesia menggunakan bantuan google translator, breadcrumb adalah bantuan untuk navigasi yang digunakan dalam user interface. Sehingga hal ini akan memungkinkan para pengguna untuk melacak lokasi mereka dalam program atau dokumen. Istilah breadcrumb ini berasal dari cerita jejak remah roti yang ditinggalkan oleh Hansel dan Gretel di dalam dongeng yang telah populer.
Masih menurut pengertian dari wikipedia, Breadcrumbs biasanya tampil horizontal pada bagian atas halaman website, sering juga terlihat di bawah bar judul atau header. Mereka menyediakan link kembali ke halaman sebelumnya setiap pengguna dapat menggunakan untuk navigasi agar sampai ke halaman saat ini atau biasa disebut situs-hirarkis struktur-halaman induk yang sekarang dikunjungi. Breadcrumbs akan memberikan jejak bagi pengguna agar dapat mengikuti titik awal entri.
Breadcumb tampilannya adalah terlihat seperti dibawah ini:
Home >> Category >> Judul artikel atau bisa juga seperti ini Home: Category: Judul artikel
Sepengetahuan Cemonggaul.Com breadcrumb ada 2 macam, terindeks search engine dan yang tidak terindeks search engine. Walaupun pada praktenya tampilan breadcrumb itu sama saja, namun pada awalnya breadcrumb tidak terindeks di search engine (SE), namun seiring perkembangan SEO akhirnya terciptalah breadcrumb yang bisa terindeks search engine sehingga dikatakan breadcrumbs SEO friendly.
Cara membuat breadcrumb SEO freindly
Untuk membuat breadcrumb pada template yang telah dibuat kemarin, silahkan ikuti panduan berikut ini;
- Buka menu template
- Alangkah baiknya bila di back up dulu template Anda
- Masuk ke Edit HTML dan centang Expand Template
- Kemudian letakkan kode CSS berikut sebelum tanda ]]></b:skin
.breadcrumbs {padding:5px 5px 5px 0px; font-size:85%; line-height: 1.5em; border-bottom:3px double #ddd;}
- Setelah itu cari kode <b:includable id='main' var='top'>. Agar lebih mudah mencarinya gunakan Ctrl+F atau tekan tombol F3 di keyboard
- Setelah ketemu, ganti kode diatas dengan kode yang ada dibawah ini
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
- Simpan template Anda dan lihat hasilnya
Begitulah cara membuat breadcrumb yang SEO friendly.
Akun Email Gratis Dari Cemonggaul.Com Buat Anda
Akun Email Gratis Terbatas 500 Orang Buat Anda Dari Cemonggaul.Com

Walaupun sudah begitu banyak penyedia email gratis, seperti Google dengan Gmail-nya, Yahoo dengan yahoomailnya, microsoft dengan hotmail dan masih banyak lagi yang lainnya, namun tiada salahnya Anda membuat akun email baru dengan menggunakan domain Cemonggaul.Com. Jadi misalkan anda bernama Andi, Anda bisa membuat e-mail baru dengan domain Cemonggaul.Com beralamat Andi@cemonggaul.com atau alamat yang lainnya sesuka hati Anda.
Akun email dengan domain Cemonggaul.Com ini hanya tersedia bagi 500 orang saja. Siapa cepat dia dapat. Jadi tunggu apalagi, buat akun email baru dengan domain Cemonggaul.Com sebelum kehabisan jatah.
Persyaratan Dalam Membuat Akun Email Domain Cemonggaul.Com
Untuk bisa memiliki alamat email di domain Cemonggaul.Com cukuplah mudah. Anda hanya tinggal meng-klik menu Email Gratis yang letaknya diatas sebelah logo RSS, Facebook, Twitter, G+. Kemudian cukup dengan meng-klik lagi tombol sign up yang berada dalam banner microsoft, atau bisa langsung menggunakan banner microsoft di akhir posting ini. Anda nanti akan diarahkan menuju form pendaftaran yang harus Anda isi dengan lengkap.
Bila ingin membuka email Anda, tinggal kembali lagi ke menu tab Email Gratis dan klik pada tombol check-email. Anda akan membuka tab browser baru dan diarahkan ke live.com. Tinggal memasukkan alamat email dan juga pasword yang telah Anda buat, Anda sudah bisa melihat surat yang masuk maupun mengirim surat. Bahkan Anda juga bisa menggunakannya untuk windows live. Cukup mudah dan tidak sulit kan?
Namun perlu Anda ketahui sebelumnya, dikarenakan email Cemonggaul.Com menggunakan fasilitas microsoft sebagai inangnya, maka dalam memakainya Anda juga diharuskan tunduk dan patuh pada kebijakan Microsoft. Kalau dari Cemonggaul.Com sendiri tidak memberikan persyaratan khusus agar Anda bisa memiliki akun email menggunakan domain Cemonggaul.Com.
Buat Akun Email Gratis Disini
Cara Membuat Dynamic Heading Agar SEO Friendly- Cemonggaul.Com
Mengapa Harus Membuat Dynamic Heading?
Membuat dynamic heading pada template buatan sendiri dilakukan agar template yang telah kita buat kemarin dengan menggunakan aplikasi EasyHtml lebih SEO Friendly. Menurut para pakar SEO, optimasi SEO pada blog bisa dilakukan dengan dua cara; SEO on page dan SEO off page. Dengan membuat heading blog kita menjadi dynamic, berarti kita sudah menerapkan SEO on page pada blog kita, sehingga blog yang kita buat lebih disukai oleh search engine karena akan lebih mudah dalam meng-index.
Kalau masih bingung apa itu dynamic heading, Anda bisa melihat contoh mudahnya pada blog Cemonggaul.Com ini. Lihatlah apa yang tertulis dibagian header, yang tertulis disana adalah judul posting saat ini, dan diikuti oleh nama blog. Sekarang coba buka halaman awalnya / homepage-nya, lihatlah disana yang tertulis adalah nama blog yaitu Cemonggaul.Com dan diikuti dengan deskripsi blog. Disini yang terpenting adalah bagian judulnya saja, untuk deskripsi bisa berubah seperti diatas itu hanyalah rekayasa Cemonggaul.Com saja biar Anda tahu blog yang Anda kunjungi adalah Cemonggaul.Com, bukan yang lain ^_^. Itu hanyalah contoh mudahnya, walaupun ada juga blog yang dynamic heading-nya tidak kelihatan, karena sudah diatur sedemikian rupa lewat CSS dan penempatan html.
Cara Membuat Dynamic Heading Agar Blog Lebih SEO Friendly
Untuk membuat dynamic heading seperti yang di contohkan diatas, silahkan ikuti tutorial berikut:
- Login ke blogger
- Buka menu template
- Silahkan back-up dulu template Anda saat ini, hal ini dimaksudkan apabila seumpama ada kesalahan dalam prosesnya nanti kita masih bisa mengembalikan blog kita seperti semula
- Klik edit HTML
- Centang kotak kecil "expand template widget"
- Cari kode <b:include name='title'/>. Agar lebih mudah mencarinya gunakan tombol keyboard F3 / ctrl +F
- Bila ada lebih dari 1 kode <b:include name='title'/>, cobalah pilih yang ke-2.
- Ganti kode diatas dengan kode dibawah ini
<b:if cond='data:blog.pageType != "item"'>
<b:include name='title'/>
<b:else/>
<data:blog.pageName/>
</b:if>
- Simpanlah template Anda dan lihatlah perubahannya
- Bila ternyata tidak terjadi perubahan pada title blog, ulangi lagi dengan <b:include name='title'/> yang lainnya.
Selain itu agar SEO friendly kita juga perlu mengatur title blog. Caranya silahkan ikuti tutorial berikut:
Demikianlah cara membuat dynamic heading agar SEO friendly. Bila ada pertanyaan seputar dynamic heading ini, silahkan tinggalkan komentar Anda dibawah. Dan di lain waktu insyaallah kita akan membuat optimasi pada template yang kita buat kemarin dengan menggunakan aplikasi EasyHtml agar lebih SEO friendly lagi. Sampai bertemu pada post Cemonggaul.Com berikutnya.
- Cari kode <title><data:blog.pageTitle/></title>. letaknya diatas sebelum CSS
- Kemudian ganti kode diatas dengan kode berikut ini
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<b:else/><b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if></b:if>
- Kemudian simpan template Anda
Demikianlah cara membuat dynamic heading agar SEO friendly. Bila ada pertanyaan seputar dynamic heading ini, silahkan tinggalkan komentar Anda dibawah. Dan di lain waktu insyaallah kita akan membuat optimasi pada template yang kita buat kemarin dengan menggunakan aplikasi EasyHtml agar lebih SEO friendly lagi. Sampai bertemu pada post Cemonggaul.Com berikutnya.
Pengaturan Lanjut Template Blogger Buatan Sendiri - Cemonggaul.Com
Template Blogger buatan sendiri yang telah kita buat kemarin masih membutuhkan pengaturan lanjut. Seperti pengaturan heading, isi navigasi, blog post, komentar, meta content, tanggal, content widget, dan lain-lain. Untuk itu, kali ini Cemonggaul.com akan memberikan sedikit batuan dalam pengaturannya. Apa-apa saja hal pokok yang perlu dibuat pengaturan, dan apa saja hal baru yang harus Anda ketahui. Bila Anda belum membaca tutorial awalnya dan agar bisa mengikuti apa yang akan disampaikan, sebaiknya Anda buka dulu tutorial cara membuat template blogger sendiri dengan EasyHtml.
Mengatur CSS Lanjutan Template Blogger Buatan Sendiri
Walaupun sebenarnya misalkan kita tidak membuatnya, blogger akan membuat pengaturan sendiri. Hanya saja masih standar. Disini kita akan mencoba untuk membuat pengaturan lanjutan agar template yang telah kita buat kemarin lebih cantik dan bagus dipandang. Tool yang perlu dipersiapkan sebelumnya adalah colorpicker yang telah Anda unduh kemarin dan tool EasyHtml tidak kita perlukan lagi saat ini. Sebelumnya buka dulu blog baru "bahanpercobaantemplate" yang telah Anda buat kemarin, dan langsung buka menu template sekalian masuk edit HTML. Buat dulu sekat pemisah antara bagian CSS satu dengan yang lain. Kode pemisahnya adalah /*-----kepala----*/ , /*-----navigasi-----*/ , /*------badan----*/, /*----kotak post-----*/ , /*--------tangan kanan-----*/ , /*-----kaki----*/. Pertama yang kita per-cantik dulu adalah bagian heading-nya.
Mengatur CSS Heading
Pada bagian heading ini yang membutuhkan pengaturan utamanya adalah title (<h1>) dan description. Kita tetap akan menggunakan parameter aslinya saja agar lebih mudah. Atau kalau ingin semuanya unik menggunakan panggilan Anda sendiri itu juga bisa, namun Anda perlu merubah juga pemanggilnya, jadi sedikit ribet. untuk default-nya isi header antara lain kurang lebih sebagai berikut:
#header{text-align:left}Keterangan:
.header h1{font-size:150%;font-weight:bold;}
.header a{font-size:120%;color:#00F}
.header a:hover{font-size:120%;color:#000033}
#header .description{font-size:105%;color:#000;width:400px}
.header img{margin:15px 0 15px 0}
- Berhubung kemarin telah kita tetapkan nilai ukuran besaran font pada bagian kotak-luar yaitu 13px. Sekarang pengaturan font selanjutnya disini saya menggunakan ukuran %. Ini tidak mutlak harus %. Anda boleh saja tetap menggunakan ukuran px. Maksud dari font-size 150% pada header h1 adalah besaran font 1,5 kali lebih besar dari ukuran pada parameter yang lebih luas Yakni 13px. Kalau di buat px sekitar 13 + 13/2 = 13px+6,5px =19,5 px.
- Untuk menebalkan ukuran font adalah "bold", bisa juga dengan ukuran numerik 800. bila ingin lebih tebal lagi, penulisannya adalah "bolder".
- Yang dimaksud dengan "header a" adalah Setiap link yang berada pada bagian header. Biar tidak menjebak dan baik dimata google hover ini warnanya harus berubah. jangan disamakan dengan warna teks biasa.
- Header a:hover adalah link dibagian header apabila disorot oleh mouse. Biar tidak menjebak dan baik dimata google hover ini warnanya harus berubah. jangan disamakan dengan warna linknya.
- Header a:visited adalah link bagian header setelah mendapat kunjungan / pernah dikunjungi. Anda boleh tetap menyamakan link normal atau bisa juga merubah warnanya.
- Header .description adalah pengaturan untuk deskripsi blog Anda
- header img adalah pengaturan apabila Anda menggunakan gambar.
- Anda bisa mengubah nilainya, yaitu antara {....} sesuai dengan selera Anda sendiri. parameter pengaturan masih sama seperti kemarin.
Mengatur CSS body
Pada bagian body secara default dari blogger. isinya antara lain kurang lebih sebagai berikut;
.date-header{display:none}Keterangan:
.post{border:1px solid #C6C7C7;margin-bottom:10px;padding:10px;}
.post h2,.post h2 a,.post h2 a:visited,.post h2 strong{font-weight:bold;color:#0000FF;text-transform:capitalize}
.post h2 strong,.post h2 a:hover {font-weight:bold;color:#0E3BA1}
.post h2,.post h3,.post h4{font-weight:bold;line-height:1.3em}
.post-meta {font-size:75%;color:#333;}
.post-meta a {color:#990000;}
.post-meta a:hover {color:#FF0000;}
.post-body {margin-top:15px;text-align:justify;line-height: 1.5em;}
.post-body blockquote {line-height:1.3em;}
.post-body p{line-height:1.3;margin-bottom:10px;}
.post-body ul,.post-content ol {margin-left:30px;margin-bottom:20px;}
.post-body ul {list-style:outside;}
.post-body ol {list-style:decimal;}
.post-body ul li,.post-content ol li {line-height:1.3;margin-bottom:5px;}
.post img {border:6px double #333}
.post-footer{margin-top:15px}
.main .widget {text-align:left}
- .date-header adalah pengaturan untuk tanggal posting. letak tanggal posting secara default adalah diatas judul posting
- .post adalah pengaturan isi posting itu sendiri
- .post h2 adalah pengaturan untuk title atau judul posting. Anda bisa juga menambahkan pengaturan h3 , h4 dan seterusnya.
- .post-meta adalah pengaturan seperti label, time post, author, share button, dll
- .post-body adalah pengaturan isi posting. jadi setelah title atau judul
- .post-body p adalah pengaturan paragraf
- .post-blockquote adalah pengaturan blockquote (dalam penulisan posting adalah button tanda petik)
- .post-body ul ini untuk mengatur button bullet ini harus ada lanjutan pengaturan penulisannya ul li
- .post-body ol untuk mengatur button numerik ini juga harus ada pengaturan lanjutan penulisannya ol li
- .post img adlah mengatur gambar yang ada dalam posting
- .post footer ini untuk mengatur footer post
- .main .widget ini adalah pengaturan untuk widget post itu sendiri. letaknya kalau dilihat ada diluarnya .post
- Silahkan gunakan imajinasi Anda untuk mengaturnya
Mengatur CSS Sidebar / sidebar widget
Yang perlu diatur hampir sama dengan bagian post diatas. Perbedaannya terletak pada kata sebelumnya. Kurang lebih sebagi berikut:
.sidebar h3{font-size:105%;background:#999;margin:3px;padding:3px}Disini saya menambahkan .sidebar-ads .widget. Maksud saya ini dgunakan apabila anda ingin menempatkan iklan di bagian sidebar. Tapi untuk menempatkaanya Anda harus membuat juga pemanggilnya
.sidebar ul {list-style:none;margin:0;padding:0;text-align:left}
.sidebar li {margin:0;padding-top:0;padding-right:0;padding-bottom:.25em;}
.sidebar ul li {border-bottom:1px solid #EFEFEF;line-height:1.2;}
.sidebar .widget{margin-bottom:5px}
.sidebar .widget-content{padding:0 8px;margin-bottom:10px;border:1px solid #C6C7C7}
.sidebar-ads .widget-content{padding:0 8px;margin-bottom:10px}
<b:section class='sidebar-ads' id='sidebar-ads' preferred='yes'>
Mengatu CSS Comment
Ini adalah pengaturan untuk kotak komentar yang ada dibawah postingan. Yang perlu diatur kurang lebih sebagai berikut:
#comments h4{margin:1em 0;font-weight:bold;color:#333333;}
#comments-block {margin:1em 0 1.5em;line-height:1.6em;}
#comments-block .comment-author {margin:.5em 0;}
#comments-block .comment-body {margin:.25em 0 0;}#comments-block .comment-footer {margin:-.25em 0 2em;}
#comments-block .comment-body p {margin:0 0 .75em;}
.deleted-comment {font-style:italic;color:gray;}
.author-comments { background: #ddd;border: 1px solid #666666; padding: 5px; }
#comments-block .avatar-image-container img {background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBZ76M2HZdVv-4QlnwNBMgkCLRv87MWUkp5zPGwIEH6KnohhHSsvJoTd_Uz8n7cGYRYkmnWG1yAVanBQ98XrDu7tMN0sLyFrmgWY7ec0TWYUMFtEH1FXrizW1Q2yfQ8ziF8aRJgSH74mRK/) no-repeat left top;width:32px;height:32px;}
#blog-pager-newer-link {float:left;}
#blog-pager-older-link {float:right;}
#blog-pager {text-align:center;}
.feed-links {margin-top:30px;clear:both;line-height:2.5em;}
Kalau Anda mengikuti dari awal, kayaknya tidak perlu dijelaskan lagi. Hanya disitu juga saya tuliskan #blog-pager dan feed-link, ini kalau anda melihat setiap posting blogger ada link berbunyi "newer post" dan "older post" dan juga "subscribe by email". Silahkan gunakan imajinasi anda. Disini kita sudah selesai dalam membuat pengaturan lanjutan. Insyaallah di lain waktu kita akan membuat perubahan pada template agar lebih SEO friendly. Bila ada pertanyaan, silahkan bertanya di kotak komentar.
Itulah beberapa pengaturan yang sebaiknya Anda tambahkan dalam CSS agar template yang Anda buat menarik. Selanjutnya silahkan kreasikan sendiri pengaturan template blogger buatan Anda sendiri.
Cara Membuat Template Blogger Sendiri Dengan EasyHtml
Cemonggaul.Com - Setelah semalam Cemonggaul.Com membagikan software gratis EasyHtml yang berguna dalam membuat template, kali ini Cemonggaul.Com akan memberikan Tutorial dasar dalam membuat tampilan blog khususnya blogger dengan menggunakan software gratis itu. Yang perlu Anda persiapkan selain EasyHtml adalah software aplikasi colorpicker yang nanti berguna dalam menentukan kode warna. Anda bisa mendownload software colorpicker ini dari web developernya disini (GRATIS).
Tutorial Dasar Membuat Template Blogger Hasil Kreasi Sendiri dengan EasyHtml
Setelah terinstal aplikasi EasyHtml dan colorpicker, silahkan buka programnya. Dan klik “create new” letaknya ada disebelah atas kiri kaya lembaran kosong putih polos. Nanti akan terlihat seperti berikut ini
Sebelum mulai ada baiknya buat gambar dulu mau seperti apa tampilan blog kita. Untuk tutorial kali ini kita buat yang simple saja ya seperti contoh gambar berikut.
Habis itu kita buat dulu
pemanggil bagiannya. Penempatan kodenya ada diantara <body>sampai dengan
</body>. Kodenya seperti ini
<div id=’……’> isi </div>
Keterangan : setiap pemanggil baik script maupun html harus diawali dengan tanda “<” . “div” adalah pemanggil html. Dan “id” adalah bagian yang dipanggil. Dan bagian </div> adalah penutup pemanggil html. Dan “isi” adalah isi dari yang dipanggil itu sendiri. Jadi misalkan membuat pemanggil kepala, kodenya adalah <div id=’kepala’> isi kepala </div>.
Catatan : “kepala” bisa dirubah sesuai keinginan agan, kalo template normalnya biasanya disebut “header”. yang penting jangan ada spasi, jadi missal mau gunakan dua kata seperti kepala botak maka penulisannya <div id=’kepala-botak’> atau <div id=’kepalabotak’>. Disinilah keunikan kalau kita membuat template sendiri. Kita bisa menggunakan pemanggil semau kita, jadi missal dilihat source kodenya pasti unik.
Tips : agar tidak lupa dalam manutup suatu pemanggil buatlah dulu pemanggil (<div id=…>) sekaligus penutupnya (</div>). Baru diisi tengahnya. Sebab kalau kita lupa memberi penutup, dijamin template-nya akan eror.
Contoh praktek-nya kalau menurut
gambar diatas kode selengkapnya nya sebagai berikut;
Sudah selesai pada bagian yang
dipanggil. Sekarang lanjut ke pengaturan tampilan.
Pengaturan tampilan disebut juga dengan CSS.
CSS ini penempatannya ada diantara <head> sampai dengan </head>.
Kode CSS pada dasarnya adalah width,
height, margin, padding, background, color, dan border.
Keterangan :
Width : lebar Height : tinggi Margin : jarak luar
Padding : jarak dalam background : latar (bisa warna dan bisa gambar)
Color: warna teks border: garis sedangkan ukuran yang biasa digunakan adalah px dan em. Font-family:jenis font font-size: ukuran font
Overflow:hidden (maksudnya bila ada kelebihan akan dipotong) float: posisi penempatan (ini digunakan bila dalam 1 wadah terdapat lebih dari satu bagian yang dipanggil
Contoh pengaplikasiannya adalah
sebagai berikut:
Disini saya ambil contoh satu
saja yaitu bagian body dan header.
<style type=’text/css’>
Body{margin:0;padding:0;text-align:center;}
#kotak-luar{width:906px;margin-right:auto;margin-left:auto;border:1px
solid #000;font-family:Times Arial Helvetica;color:#333;font-size:13px;}
#kepala{width:900px;height:120px;margin:3px;padding:3px;background:#00F;border:1px
solid #000;}
</style>
Yang lainnya bisa dilihat di
gambar berikut ini.
Sudah selesai dan sudah kelihatan
bentuknya sekarang. Anda bisa mendownload untuk mencontoh kode template yang saya buat diatas disini. Setelah diunduh silahkan buka dengan aplikasi EasyHtml Anda.
Cara mengintegrasikan template hasil EasyHtml ke Blogger
Untuk mengintegrasikan template karya Anda dari software EasyHtml saya sarankan Anda membuat dulu blog baru dengan nama terserah, tapi saya sarankan untuk membuat nama "bahanpercobaantemplate". Karena nama "bahanpercobaantemplate" sudah saya ambil, silahkan tambah dengan angka. Contoh "bahanpercobaantemplate1" kalau sudah diambil orang ganti angka "1" dengan angka berikutnya sampai dapat. Setelah blog baru terbuat, langkah selanjutnya;
- Buka menu "Template"
- Rubah dulu template default-nya menjadi "template sederhana". Letaknya dibagian bawah, silahkan pilih salah satu.
- Klik "edit HTML"
- Bagian berikut biarkan saja
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
- Pada bagian berikut silahkan ganti sesuai selera Anda
-----------------------------------------------
Blogger Template Style
Name: Simple
Designer: Josh Peterson
URL: www.noaesthetic.com
----------------------------------------------- */ Seperti contoh berikut
- Bagian bawah setelah yang saya beri kotak merah seperti pada gambar, silahkan dihapus semua
- Masukkan kode CSS-nya seperti berikut
- Dibawah CSS tambahkan kode berikut
]]></b:skin>
</head>
<body>
- Kemudian copy semua pemanggil yang ada di EasyHtml setelah tag <BODY> sampai dengan </BODY> apa adanya, dan paste-kan tepat dibawah kode diatas
- Bagian bawahnya tutup dengan penutup tag </body> dan tag </html>. seperti contoh berikut
- Langkah senjutnya memasukkan bagian pemanggil widget blogger. Bagian yang pertama dirubah adalah kata "isi kepala" yang letaknya dibawah <div id='kepala'>. Ganti dengan kode berikut
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Percobaan Template (Header)' type='Header'/>
</b:section>
- Selanjutnya langsung ke bagian kata "isi postingan", letaknya dibawah kode <div id='kotak-post'>. Ganti dengan kode berikut
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
- Lanjut ke kata "tempat widget sidebar". Ganti dengan kode berikut
<b:section class='sidebar' id='sidebar' preferred='yes'/>
- Kata "isi kaki" yang letaknya dibawah kode <div id='kaki'>. Anda bisa menggantinya dengan kode blogger berikut
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section>
Atau bisa langsung menggunakan link blog Anda seperti contoh berikut
Copyright ©<a href=’http://bloganda.blogspot.com’>blog anda</a>
- Sudah selesai dan silahkan simpan template Anda.
- Kalau pada waktu penyimpanan ada yang eror, berarti ada kode yang salah dalam membuatnya. silahkan cek ulang
Setelah semua selesai silahkan cek tampilan baru blog tersebut. lihat hasil karya Anda. Untuk pengaturan yang lain, Insyaallah akan saya lanjutkan pada tutorial selanjutnya.
Demikianlah tutorial cara membuat template blogger sendiri dengan EasyHtml. Selamat belajar dan mencoba. Dan semoga bermanfaat
Download EasyHtml Software Gratis Untuk Membuat Template
EasyHtml Software Gratis Untuk Mempermudah Membuat Template Web / Blog
Cemonggaul.Com - EasyHtml adalah software atau tool yang bisa kita gunakan untuk membuat maupun mengedit template web / blog sehingga akan mempermudah kita dalam mengerjakannya. Software atau tool EasyHtml ini disediakan gratis oleh pembuatnya. Anda hanya perlu mendownload dan menginstal kedalam komputer untuk menggunakannya. Tapi walaupun gratis, software ini sangat powerfull dan dijamin akan lebih mempermudah Anda dalam membuat maupun mengedit template.
EasyHtml ini dirancang memiliki tampilan langsung apa yang kita tuliskan. Sehingga akan lebih mempermudah kita dalam merancang maupun mengedit template yang sudah ada. Ukuran file ekstraknya-pun juga kecil, hanya sekitar 3Mb lebih sedikit. Sehingga tidak akan membebani komputer maupun laptop Anda. Cuma sayangnya software ini sepertinya tidak update lagi sejak update terakhir versi 2.4.6 pada tahun 2005. Tapi walaupun sudah tidak update sejak 2005, aplikasinya masih powerfull dan masih tetap digunakan Cemonggaul.Com dalam membuat template hingga saat ini. Cobalah sendiri untuk membuktikannya.
Fitur EasyHtml
Untuk fitur EasyHtml akan saya copy-kan langsung dari developernya sebagai berikut:
- The HTML-tags (< and >) are colorcoded, e.g. <CENTER>Welcome to my pages<CENTER>. Includes 10 ready highlighters for various languages! Fully customizable rules!
- That are 18 helpers, they make bug free HTML-code based on your answers. You can make e.g. table easily with them!
- So simple use, you can open as many HTML-document as you want to EasyHtml (MDI,multi-document-interface)!
- It's large help-file is shipped with EasyHtml, the help has information to amateur HTML-programmers as well as for professionals!
- It's Very user friendly!
- So easy in use. You can customize EasyHtml's enviroment.
- It's Very fast load.
- Just with one key you can e.g. center a text!
- Include sample page is also shippedd with EasyHtml!
- That's "Floating toolbars"!
- That's image map helper!
- Set up built-in-browser, with it you can view your pages in milliseconds!
- There is User's own tags!
- If you want, you can make your own custom toolbars!
- HTML-wizard which makes homepages in seconds!
- More 13 ready JavaScripts (made by Nicolas) with instructions!
- You can download time checker, how many second you pages load with 28.8 modem?
- Easy export your HTML to RTF, TXT or even to PDF!
- You can import to HTML from RTF or TXT!
- And loads of other...
Download EasyHtml
Apakah Anda ingin mencoba untuk menggunakan software EasyHtml ini? Untuk mendownload-nya silahkan Anda kunjungi langsung web developernya disini. Atau bila Anda malas membuka halaman baru, silahkan klik disini. Semoga bermanfaat bagi Anda.
Cara Mematikan Fungsi Select dan Klik Kanan
Cara Ampuh Mengatasi Copaser Content Blog
Cara ini sebetulnya saya dapatkan ketika mengunjungi blog Anne Ahira yang beralamat http://anneahira.com. Waktu itu saya tertarik dengan pop-up yang keluar waktu blog itu terbuka. Maksud hati, saya ingin melihat source code-nya dengan melakukan klik kanan pada halaman blog. Ternyata saya kecelik, klik kanannya tidak bisa berfungsi, dan setelah saya telusuri ternyata bukan hanya klik kanannya saja yang tidak berfungsi, melainkan fungsi select klik kiripun juga tidak berfungsi. Untuk contoh hasilnya, silahkan lakukan klik kiri disertai penggeseran mouse pada tulisan untuk melakukan fungi select dan klik kanan pada halaman blog ini (kecuali pada bagian sidebar post terbaru). Bagaimana cara mematikan fungsi select dan klik kanan seperti itu? silahkan ikuti panduan berikut ini.
Cara Membuat Fungsi Select dan Klik Kanan Non-aktif
- Bila Anda menggunakan Blogger, silahkan buka menu template. Bila menggunakan yang lain silahkan buka halaman html pembangun templatenya, dimana letaknya saya tidak tahu karena saya hanya tahu Blogger. Intinya buka kode templatenya.
- Silahkan cari kode </head>, biar lebih mudah dalam mencarinya tekan tombol F3
- Setelah ketemu, letakkan kode berikut diatasnya. ( untuk mengcopy gunakan CTRL+C )
- Kemudian cari kode <body>, setelah ketemu silahkan ganti dengan kode berikut ( untuk mengcopy gunakan CTRL+C )
- Setelah selesai, silahkan simpan / save
- Selesai dan lihat hasilnya.
Subscribe to:
Comments (Atom)